微信小程序設計開(kāi)發(fā)中flex的用法
布局的傳統解決方案,基于盒狀模型,依賴(lài)display屬性 + position屬性 + float屬性。它對于那些特殊布局非常不方便,比如,垂直居中就不容易實(shí)現。 2009年,W3C提出了一種新的方案----Flex布局,可以簡(jiǎn)便、完整、響應式地實(shí)現各種頁(yè)面布局。目前,它已經(jīng)得到了所有瀏覽器的支持,這意味著(zhù),現在就能很安全地使用這項功能。 Flex布局將成為未來(lái)布局的首選方案。
一、Flex布局是什么?
Flex是Flexible Box的縮寫(xiě),意為"彈性布局",用來(lái)為盒狀模型提供最大的靈活性。任何一個(gè)容器都可以指定為Flex布局。
.box{ display: flex;}
行內元素也可以使用Flex布局。
.box{ display: inline-flex;}
Webkit內核的瀏覽器,必須加上-webkit前綴。
.box{ display: -webkit-flex; /* Safari */ display: flex;}
注意,設為Flex布局以后,子元素的float、clear和vertical-align屬性將失效。
二、基本概念
采用Flex布局的元素,稱(chēng)為Flex容器(flex container),簡(jiǎn)稱(chēng)"容器"。它的所有子元素自動(dòng)成為容器成員,稱(chēng)為Flex項目(flex item),簡(jiǎn)稱(chēng)"項目"
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開(kāi)始位置(與邊框的交叉點(diǎn))叫做main start,結束位置叫做main end;交叉軸的開(kāi)始位置叫做cross。 start,結束位置叫做cross end。
項目默認沿主軸排列。單個(gè)項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
lex-direction
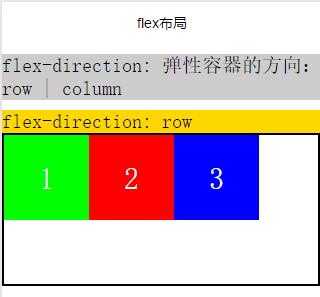
flex-direction屬性表示布局的方向 有兩個(gè)值: row | column 默認屬性是row 行布局
html代碼如下:
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果圖:

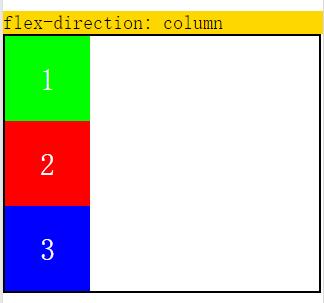
flex-direction: column屬性:
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="flex-direction:column;height: 100%;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
flex-direction: column效果圖:

justify-content
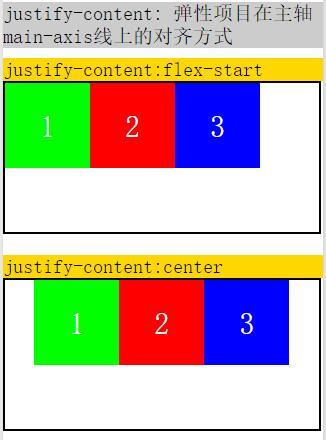
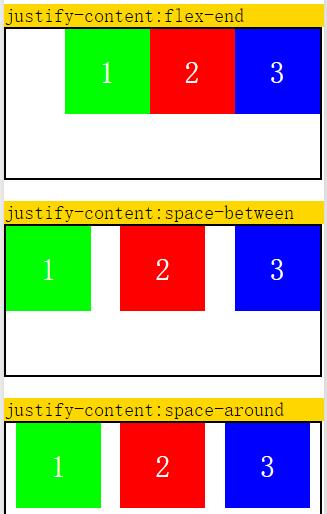
justify-content:彈性項目在主軸main-axis線(xiàn)上的對齊方式; 值:flex-start | flex-end |
center | space-between | space-around (注:當橫向排列時(shí) 主軸就是x軸;反之則是y軸。)
justify-content:flex-start
<view class="section">
<view class="section__title">justify-content:flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果圖:

flex-end | center | space-between | space-around 值同理

align-items
align-Items表示在垂直方向上的布局情況定義在父級容器中;
有 flex-start | flex-end | center |stretch 四個(gè)值。
align-items:flex-start;
<view class="section">
<view class="section__title">align-items:flex-start;</view>
<view class="flex-wrp" style="flex-direction:row;align-items:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果圖:

| << 上一篇:現在正在流行的3種網(wǎng)頁(yè)設計趨勢 | >> 下一篇:網(wǎng)頁(yè)設計中漸變色彩作用特點(diǎn) |
- 2018-05-12現在正在流行的3種網(wǎng)頁(yè)設計趨勢
- 2018-05-11平面設計中的較新流行的五種視覺(jué)效果
- 2018-05-10平面版式設計中的點(diǎn)、線(xiàn)、面
- 2018-05-10室內家居廚房完美裝修設計步驟
- 2018-05-09平面設計中海報宣傳單的漸變吸引力
- 2018-05-09Banner設計中如何把握平衡
- 2018-05-08微信小程序尺寸單位rpx和px怎么換算
- 2018-05-07文字排版設計的文字使用技巧
- 2018-05-07平面廣告設計中意境的運用
- 2018-05-04室內裝修布局家居空間動(dòng)靜分區設計
- 2018-05-04平面設計中的色彩搭配掌握技巧
- 2018-05-04中國風(fēng)字體設計風(fēng)格特點(diǎn)
- 2018-05-03室內裝修設計選擇環(huán)保材料好嗎
- 2018-05-03平面設計畫(huà)冊設計的常用技巧
- 2018-05-02平面設計中色彩設計的視覺(jué)沖擊力
- 1 室內設計培訓課程 人咨詢(xún)中 19
- 2 平面設計培訓課程 人咨詢(xún)中 18
- 3 網(wǎng)頁(yè)設計培訓課程 人咨詢(xún)中 18
- 4 淘寶開(kāi)店培訓課程 人咨詢(xún)中 15
- 5 動(dòng)漫設計培訓課程 人咨詢(xún)中 12
- 6 淘寶美工培訓課程 人咨詢(xún)中 17
- 7 電腦辦公培訓課程 人咨詢(xún)中 15
- 8 網(wǎng)絡(luò )營(yíng)銷(xiāo)培訓課程 人咨詢(xún)中 13
- 9 模具設計培訓課程 人咨詢(xún)中 10
- 10 網(wǎng)站開(kāi)發(fā)培訓課程 人咨詢(xún)中 16






